Lots of bloggers love blogging on WordPress (WP). It’s easy to use and flexible for customising. There are many themes which are well-designed. However, it is always difficult to choose which one is the most suitable for your site, isn’t it?
Today, I want to introduce my favourite WP free theme “Cocoon” made in Japan. It’s totally free to use with lots of functionality which we need. I have bought other WP themes, but I have never found something so valuable as Cocoon!
My blogs made with “Cocoon”
I have some blogs on WordPress and for most of them I used the same free theme “Cocoon”, which is created by a Japanese blogger and is continuously updated. I have tried other free themes but I always come back to “Cocoon” because it’s so nice. Sometimes I even think “Cocoon” is far superior to other WordPress themes which you have to pay for.
Initially, Cocoon was designed for blogging in Japanese, but I’ve already launched a couple of blogs in English with it and I found that they look beautiful. So, I want to introduce the free WordPress theme “Cocoon” as a blogging theme in English.
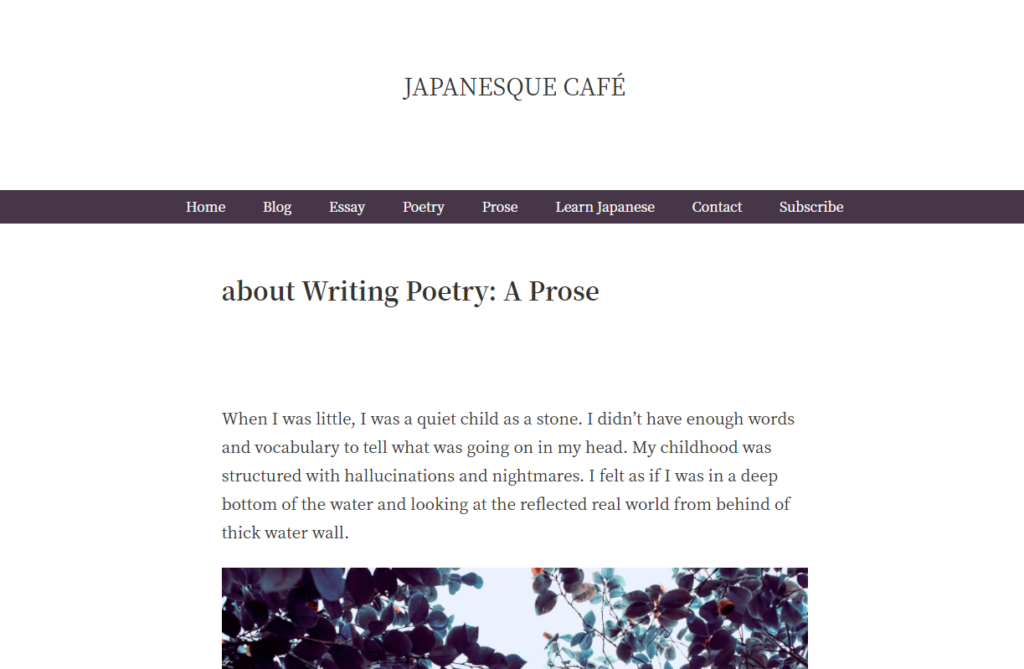
This blog which you are reading now is made with “Cocoon”.

It’s easy to customise one or two columns on each page
I customise it as simple as possible because I want my readers to focus more on reading. On this site, I also write personal essays and poems, and I customise those pages as one column without a sidebar.
On this page, you will see there is a sidebar if you are reading on your PC. With this theme, it is easy to customise one column or two-column on every page.
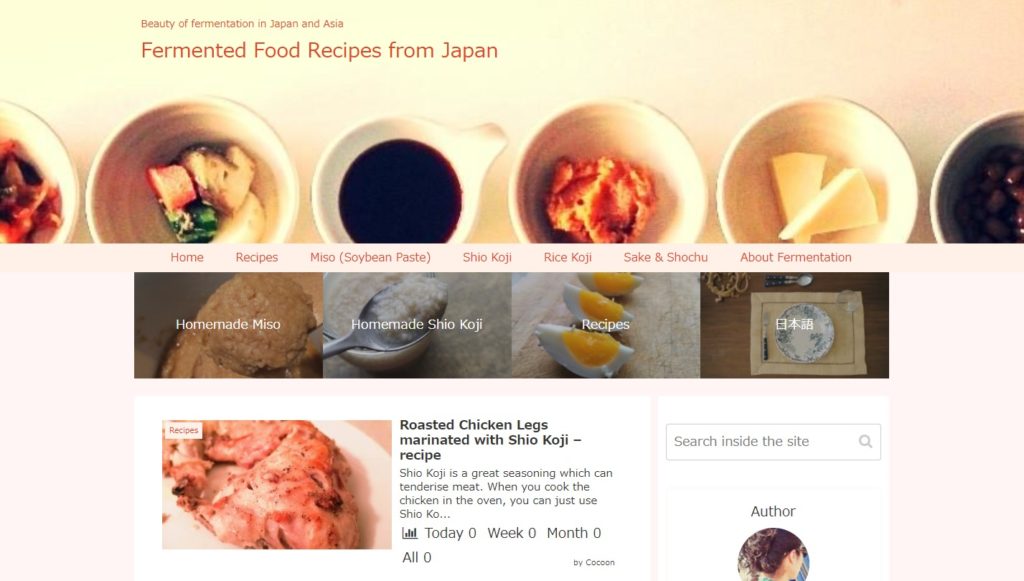
Recently, I started blogging about fermented food in Japan, also with this theme “Cocoon”. It looks more like a “blog” or web magazine.

my blog with cocoon “Fermented Food Recipe from Japan”
Plus, I have a travel blog and football blog in English with “Cocoon” as well. If you are interested in, please visit and have a look!
What can we do with “Cocoon”?
Text Decoration by one-click (almost)
It has lots of functions on its editor. The samples below are all done by almost one-click on its editor.
This is yellow markered.
The one below is a blog-card which is a popular style amongst Japanese bloggers.
Speech Balloon
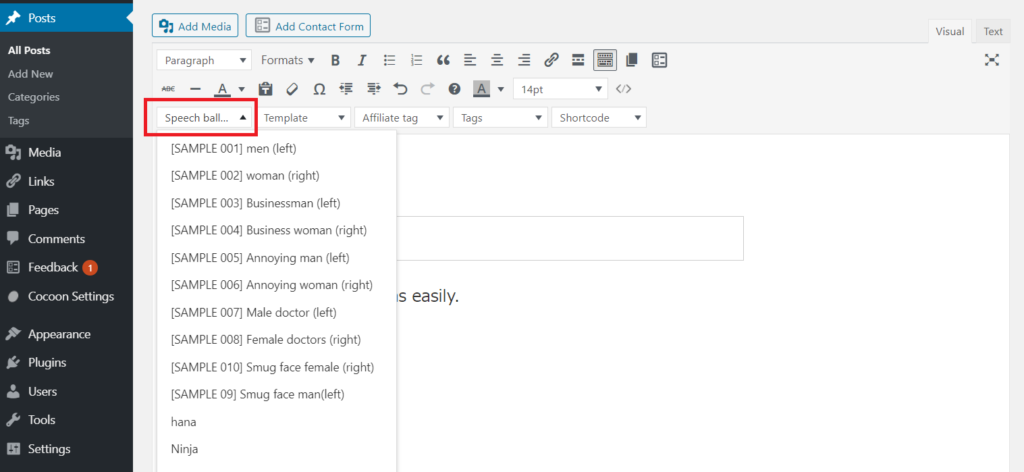
We can easily insert speech balloons.

speech balloon on the editor
There are some icons already installed, or you can set up with your favourite illustration, like this:

Hey, Ninja!

Yes, Madam!

Hello, panda!

Hi, Hana-san, I am sleepy…
Also, LINE style is available.

Screenshot from my other blog in Japanese
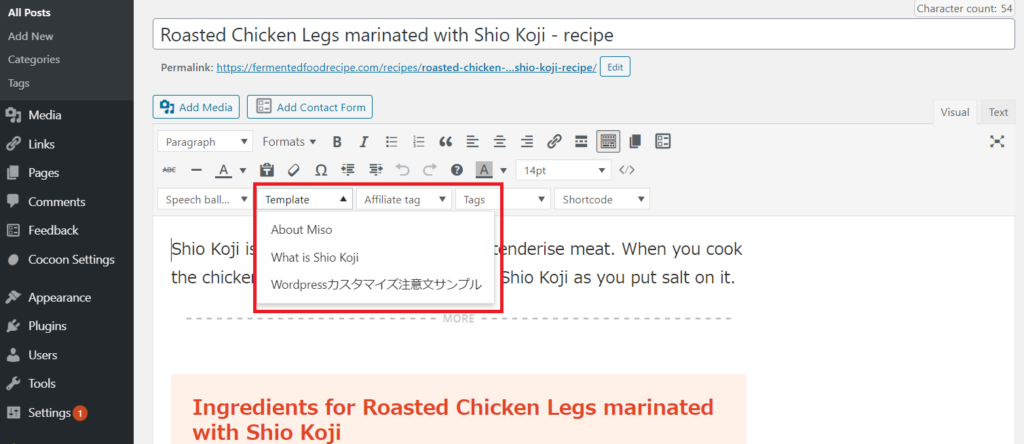
Template

Template on the editor
If you have the paragraphs of sentences which you want to use repeatedly, you can set them up as templates. You can insert those by one-click on the editor.
Toggle Box
It has a function for adding toggle boxes as well.
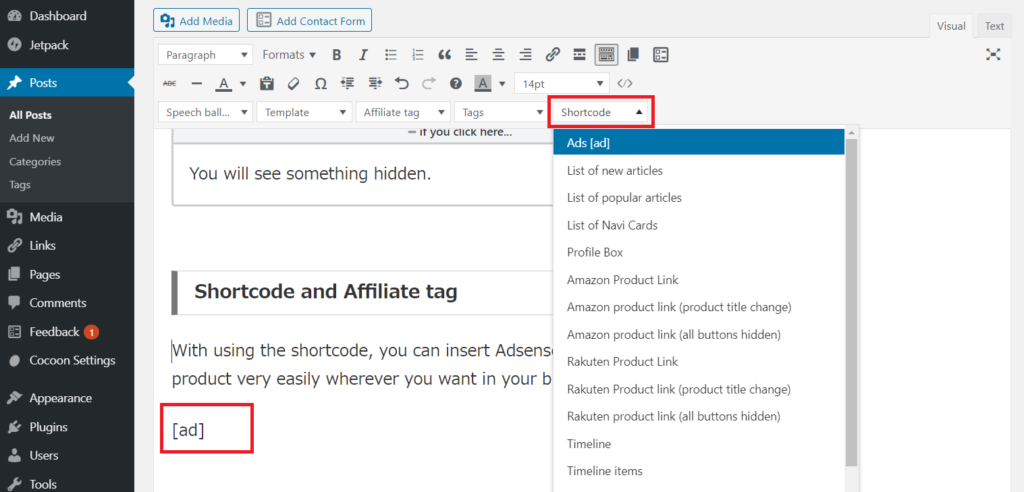
Shortcode and Affiliate tag

Shortcode on the editor of Cocoon
With using the shortcode, you can insert Adsense ads or Amazon product very easily wherever you want in your blog pages, like this:
Customise Site Design
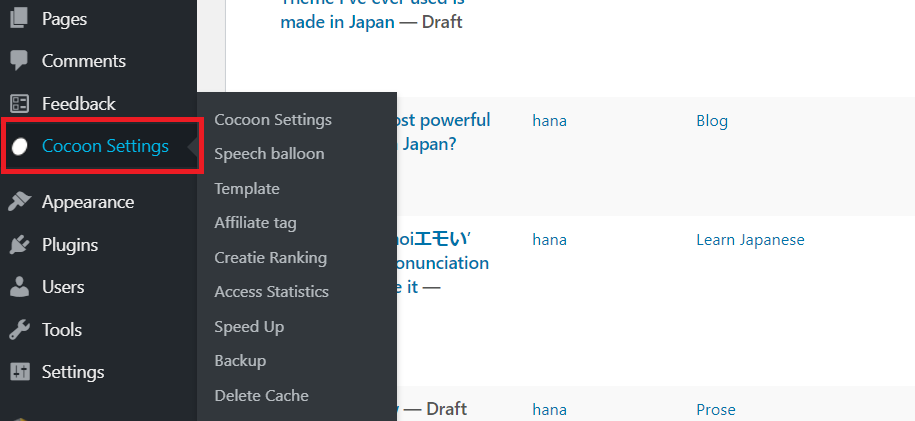
You can customise site design on Cocoon by clicking “Cocoon Settings” on the WordPress admin menus.

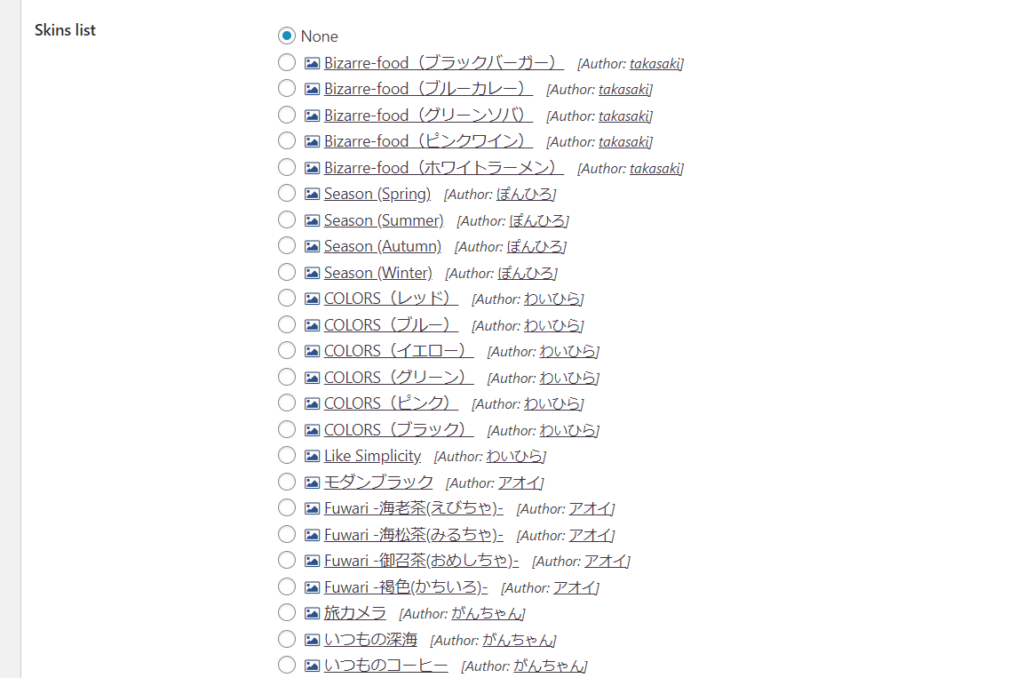
You can change the site skin by one-click there, or you can customise more flexible by choosing the background colours.

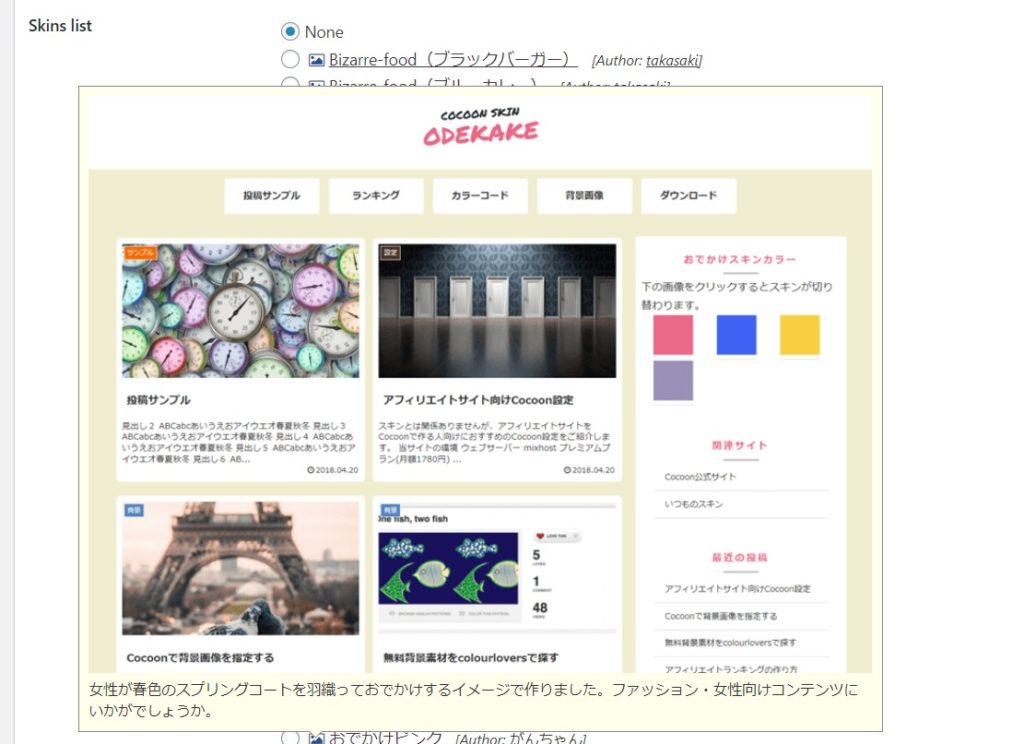
Cocoon’s skin choice

You can change your blog skins by one-click
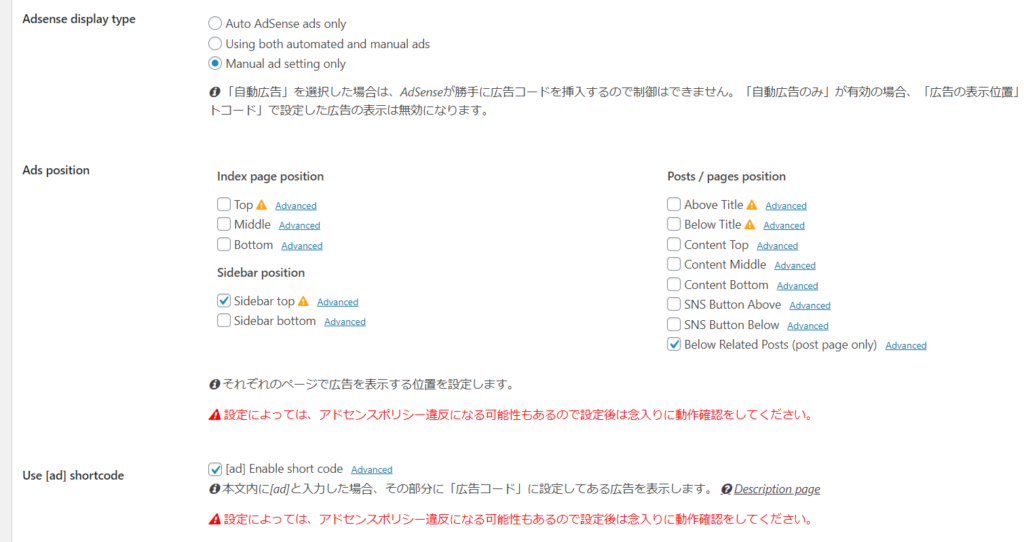
Ads Control
Google recommends setting automation Ads, but I prefer controlling the ads on my blogs.

Controlling ads is easy on this theme.
With Cocoon, you can choose to use automation ads or manual setting or both after putting your Adsense code in the box of Cocoon setting.
I like to choose Ads position so that I can stop from showing too many ads on my blogs.
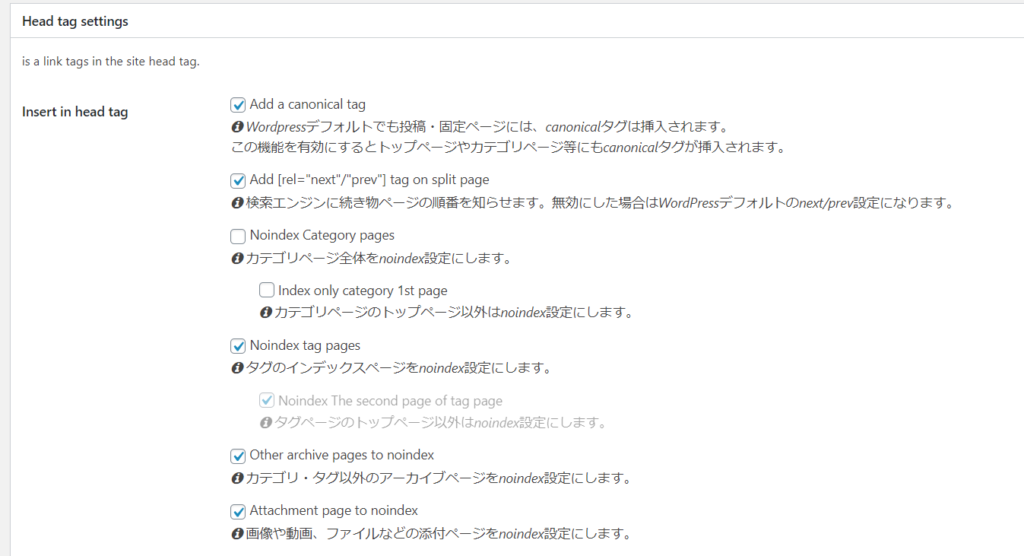
SEO
Here are the Cocoon setting pages related to SEO.

Cocoon setting SEO page

Cocoon setting title
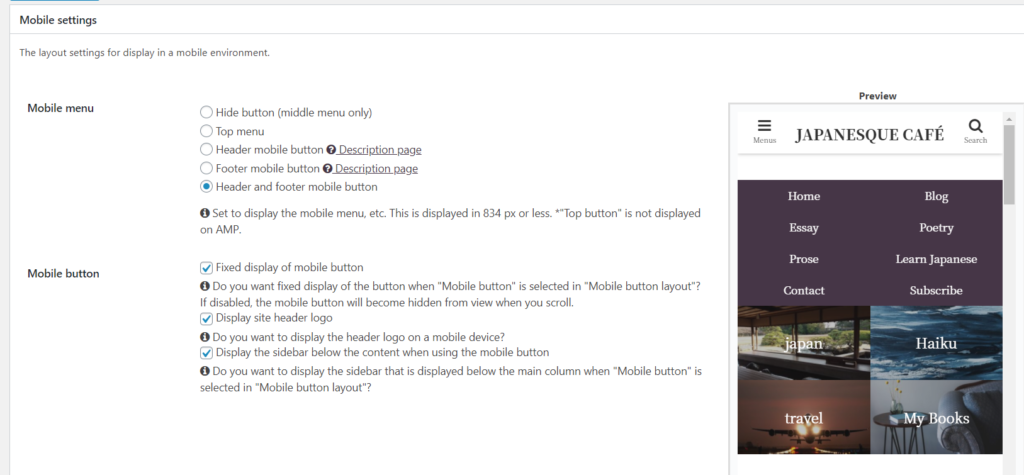
Mobile setting
Here are the setting pages related to mobile settings.

Cocoon setting for mobile

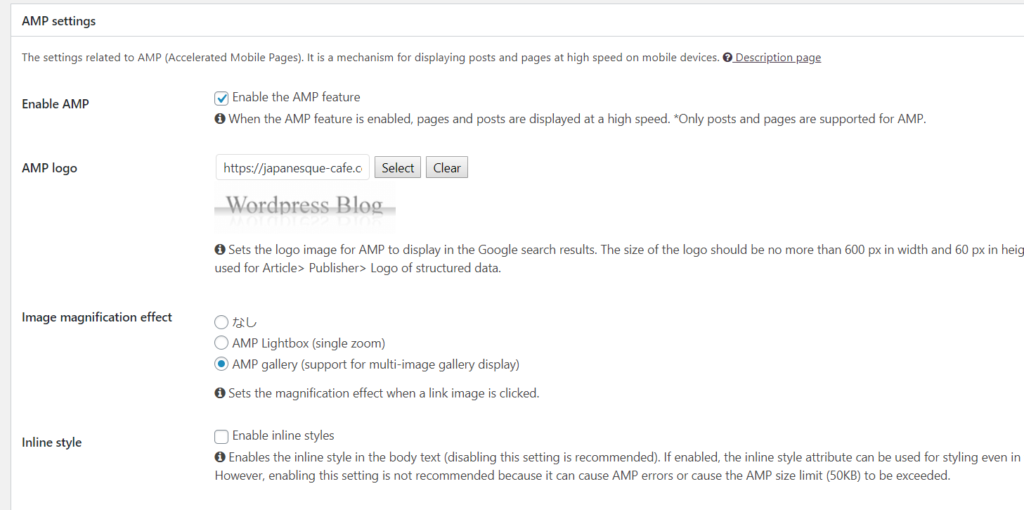
Cocoon setting AMP
Notification and Announcement Area

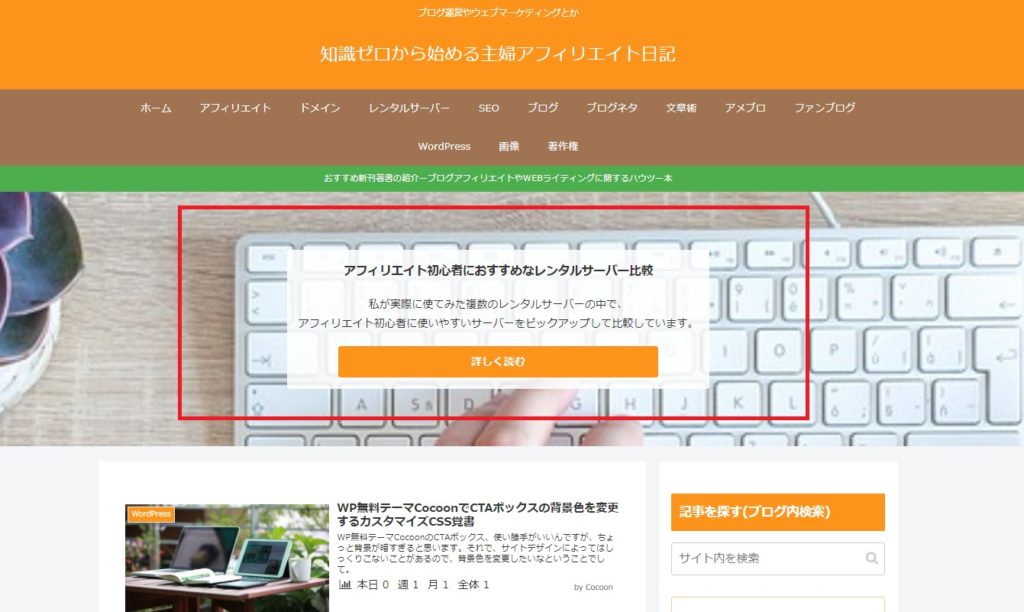
Cocoon setting notification and announcement area
This is another of my blogs in Japanese. The green part is a notification and the square red box is the announcement area, both of which you can link to your blog page or a landing page of your product and service.
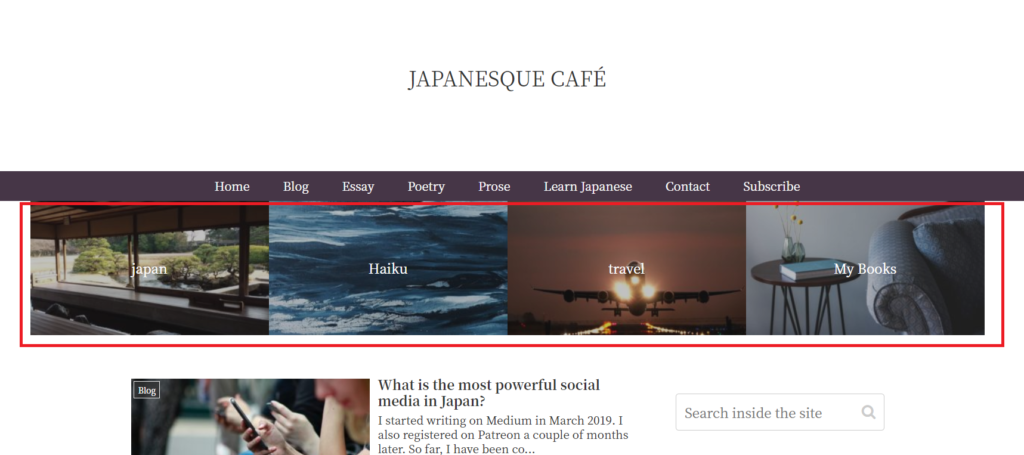
Feature Cards

Cocoon setting feature cards
On the top page of this blog, you can see the image menu. This is “Feature Cards” on Cocoon. You can show them anywhere by adding them in a Widget.
It’s not only available for categories, but also Tags, a specific post or page.
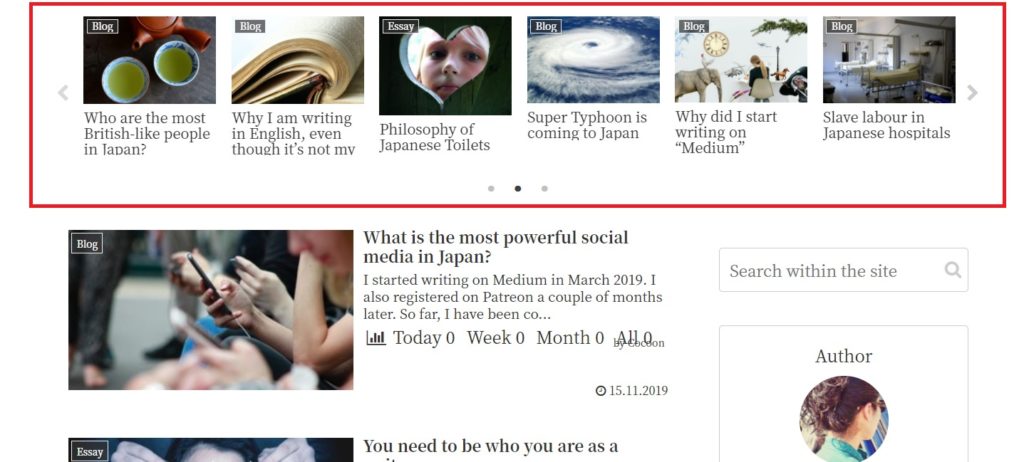
Carousel
I don’t use this function on this blog, but if I use it, it will be like below:

Cocoon setting carousel
CTA box

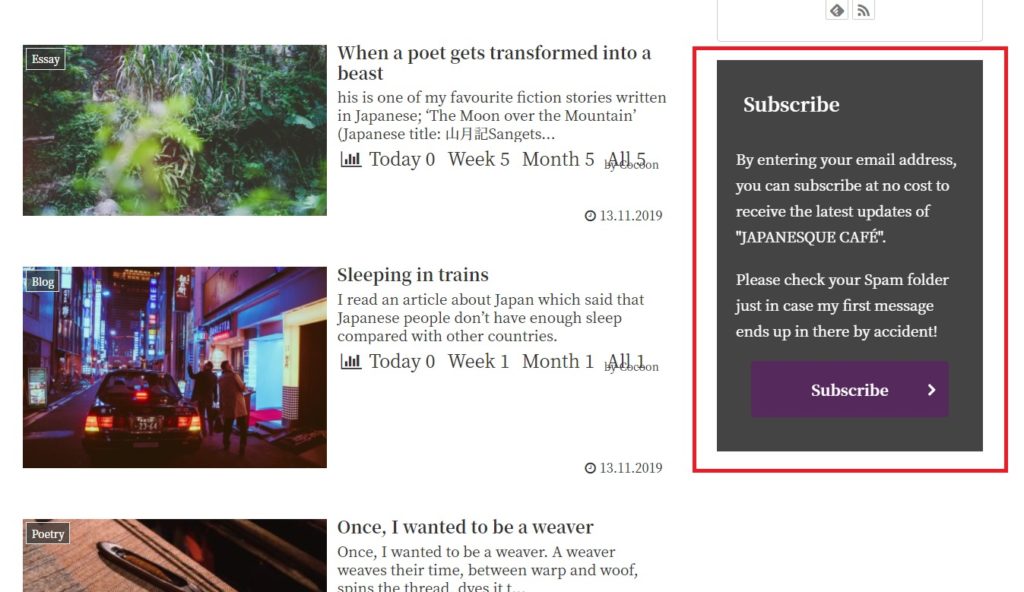
My CTA box for subscription
From the Cocoon’s widgets, you can add CTA boxes. My subscription box is made with this function. It’s in Sidebar Scroll Tracking for PC and in Footer (for Mobile) for other devices.
Widgets for Cocoon
Widget areas for Cocoon
- Sidebar:This is a sidebar widget area. If a widget is not inserted, 1-column display will be used.
- Sidebar scroll following:This area follows when you scroll down in the sidebar. *Placing Google AdSense here is a violation of policy.
- Main column scroll following:This area follows when you scroll down in the main column. The sidebar will follow if it is longer. Placing Google AdSense here is a violation of policy.
- Above post title:Widgets are displayed above the post title.
- Below post title:Widgets are displayed below the post title.
- Above post body text:Widgets are displayed above the body text in a post.
- In post body text:Widgets are displayed in the body text in a post. They are displayed above the first H2 tag in the body text. If ads are displayed, widgets will be displayed below the ads.
- Below post body text:Widgets are displayed below the body text in a post.
- Above social media buttons in a post:Widgets are displayed above the social media buttons at the very bottom of the main column of a post.
- Below social media buttons in a post:Widgets are displayed below the social media buttons at the very bottom of the main column of a post.
- Below related articles in a post:Widgets are displayed below related articles (if ads are displayed, the widgets will be displayed below the ads).
- Below comment form in a post:Widgets are displayed below the comment form.
- Above page title:Widgets are displayed above the page title.
- Below page title:Widgets are displayed below the page title.
- Above page body text:Widgets are displayed above the body text in a page.
- In the page body text:Widgets are displayed in the body text in a page. They are displayed above the first H2 tag in the body text. If ads are displayed, widgets will be displayed below the ads.
- Below page body text:Widgets are displayed below the body text in a page.
- Above social media buttons in a page:Widgets are displayed above the social media buttons at the very bottom of the main column of a page. If ads are displayed, widgets will be displayed below the ads.
- Below social media buttons in a page:Widgets are displayed below the social media buttons at the very bottom of the main column of a page.
- Top of index lists:Widgets are displayed at the top of index lists. If ads are displayed, widgets will be displayed below the ads.
- Middle of the index lists:Widgets are displayed below the third index list. This feature is only enabled when “Thumbnail card” is set for “List style”. If ads are displayed, widgets will be displayed below the ads.
- Bottom of index lists:Widgets are displayed at the bottom of index lists. If ads are displayed, widgets will be displayed below the ads.
- Above the content:The area above the main column and sidebar. In other words, widgets will be displayed below the global menu.
- Below the content:The area below the main column and sidebar. In other words, widgets will be displayed above the footer.
- Left of the footer:Widget area is displayed on the left side of the footer.
- Center of the footer:Widget area is displayed in the centre of the footer.
- Right of the footer:Widget area is displayed on the right side of the footer.
- Footer (for mobile):Widget area is displayed on mobile devices. It is displayed at 834 px or less.
- 404 page:Widget area for customizing 404 pages.
Unique Widgets for Cocoon
Besides ordinal widgets, there are unique widgets available on Cocoon. It’s shown with [C] on the widgets lists.
- [C] New articles:This is a widget for displaying a list of new articles with thumbnails.
- [C] Related articles:This is a widget to display a list of related articles with thumbnails. It is displayed on posts only.
- [C] Popular articles:This is a widget for displaying a list of popular articles with thumbnails.
- [C] Navi card:This is a widget for displaying the navi card list.
- [C] Featured cards:This is a widget for displaying the recommended card list.
- [C] Recent comments:This is a widget for displaying recently-posted comments.
- [C] Social media follow buttons:This is a widget to display follow icon buttons of social media services.
- [C] Text (for PC):This is a text widget for display on PCs only. It is displayed on screens larger than 834 px.
- [C] Ad (for PC):This is an ad widget for display on PCs only. It is displayed on screens larger than 834 px.
- [C] Text (for mobile):This is a text widget for display on mobile devices only. It is displayed at 834 px or less.
- [C] Ads (for mobile):This is an ad widget for display on mobile devices only. It is displayed at 834 px or less.
- [C] Profile:This is a widget to display the profile of the author of the article.
- [C] Facebook box:This is the “If you liked this article, like it!” widget.
- [C] Facebook balloon:This widget is for displaying the “Like” button on a Facebook page with the eye-catching image of a post/individual page.
- [C] CTA box:A widget that prompts the visitor to act with a call to action.
- [C] Ranking:This is a widget that displays the ranking of products and services.
- [C] Ads:An ad widget that appears on both desktop and mobile devices.
- [C] Table of contents:This is a widget for displaying table of contents links.
To download the WP theme “Cocoon”
To download the theme “Cocoon”, please visit the creator’s website below:
I recommend downloading the master and its child theme.

This is Cocoon theme child
Here is a terms-of-use of Cocoon (only in Japanese).
The creator, Mr Waihira says that you can use the theme for any kind of websites, but that he hopes that it won’t be used for illegal sites or unethical sites (the terms-of-use might be changed in any time).
Please read carefully the terms-of-use, especially when you want to distribute the modified version.








Comments